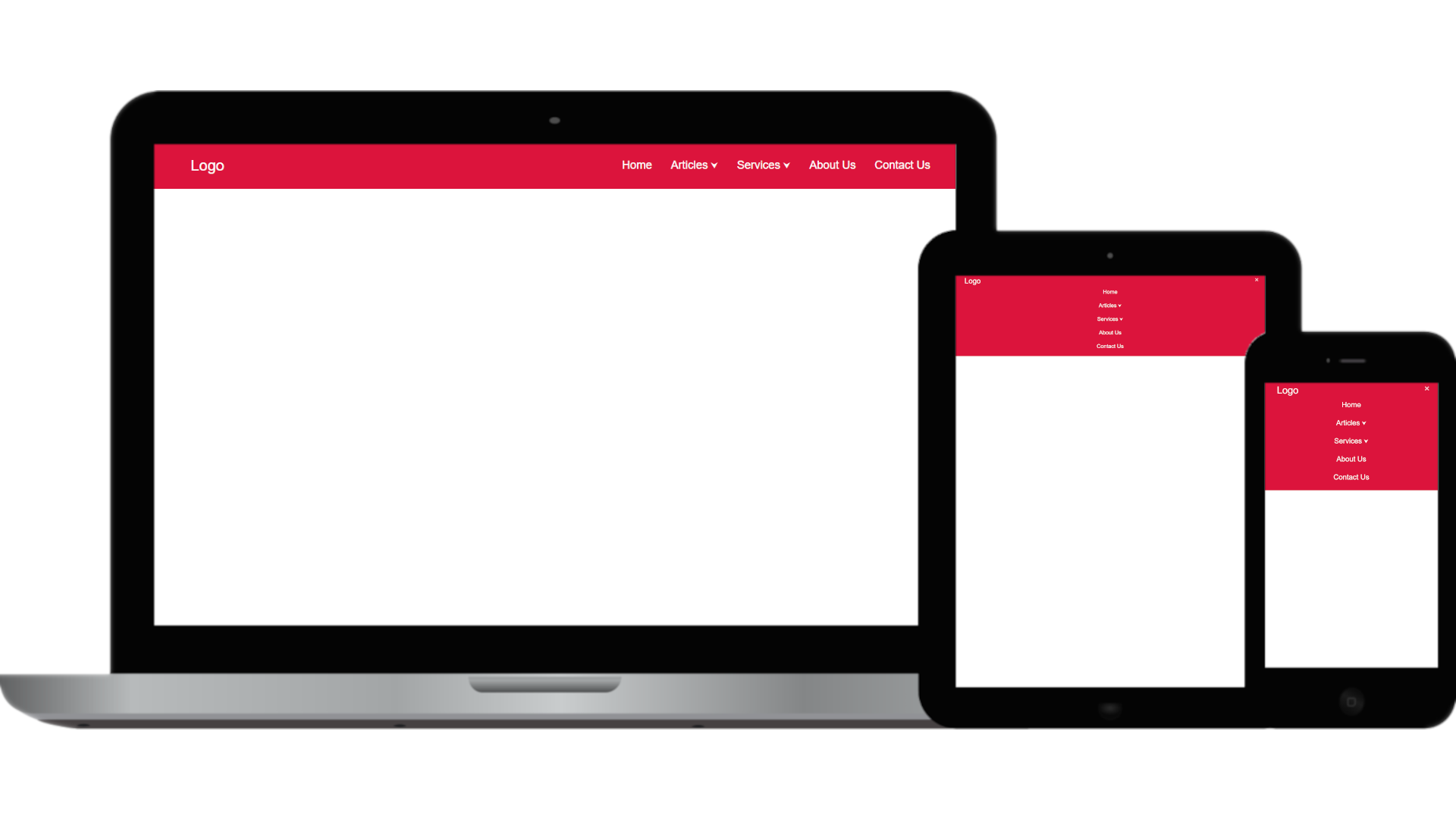
Hey there, Attractive navigation is one of the most important features of a website. In this blog we’ll learn how to create a navigation menu with awesome hover effects using only HTML & CSS.
Navigation helps a visitor quickly and easily find the info they’re looking for, such as a blog post or product page. It can also allow them to find important info that they didn’t know they needed, like a service page, pricing plan, signup section, or contact info etc.
Essentially, In this video we created a list of menu items and a beautiful background animation when you hover on a particular menu item. We used pseudo element ( ::before ) to create this hover effects.
Video Tutorial of Navigation Menu With Awesome Hover Effects Using Only HTML & CSS
Source Codes
First, create an HTML file with the name index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with a .html extension.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<title>navbar</title>
</head>
<body>
<nav class="navbar">
<ul class="navbar__list">
<li class="navbar__item">
<a href="#" class="navbar__link">
<i class="fas fa-home navbar__icon"></i>
Home
</a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link">
<i class="fas fa-user navbar__icon"></i>
About
</a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link">
<i class="fas fa-taxi navbar__icon"></i>
Services
</a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link">
<i class="fas fa-envelope navbar__icon"></i>
Contact
</a>
</li>
</ul>
</nav>
</body>
</html>Second, create a CSS file with the name style.css and paste the given codes into your CSS file. Remember, you’ve to create a file with a .css extension.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(rgba(0,0,0,0.85), rgba(0,0,0,0.85)), url(./bg.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.navbar__list {
list-style: none;
font-size: 20px;
}
.navbar__item {
margin-bottom: 10px;
position: relative;
}
.navbar__item::before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 3px;
background-color: #ff3366;
transform: scaleY(0);
transform-origin: center;
transition: transform 0.2s, width 0.4s cubic-bezier(1,0,0,1) 0.2s, background-color 0.1s;
}
.navbar__item:hover::before {
transform: scaleY(1);
width: 100%;
}
.navbar__link {
text-decoration: none;
color: #eb2f64;
text-transform: uppercase;
padding: 15px 30px;
display: block;
position: relative;
z-index: 10;
transition-delay: 0.4s;
}
.navbar__link:hover {
color: #fff;
}
.navbar__icon {
margin-right: 30px;
}