Hey there, If you want to know what Tailwind CSS is, why it’s worth considering for your next project, and how to get started with it, then this tutorial is for you.
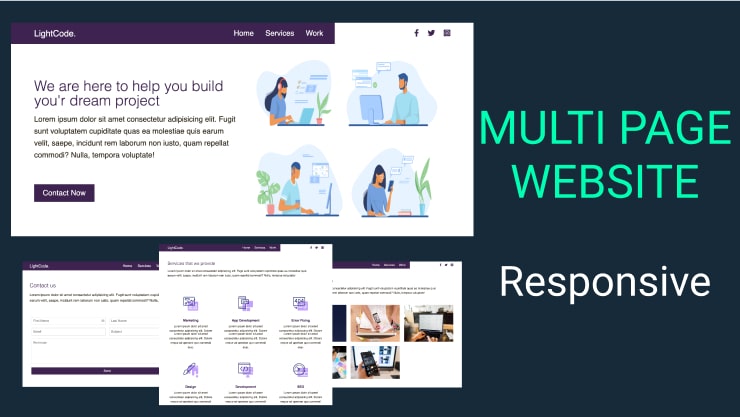
In this blog, we’ll learn how to build a fully responsive website with modern UI and UX in Tailwind CSS.
There are several reasons why developers should consider trying Tailwind CSS:
- Speed and Efficiency
- High Customizability
- Responsive Design
- Developer-Friendly
- Performance Optimized
- Consistent Design
- Large Community
This is a nice video to understand how Tailwind works. If you have never used tailwind before, No problem, I’m going to go over everything including how to get set up with the cli.
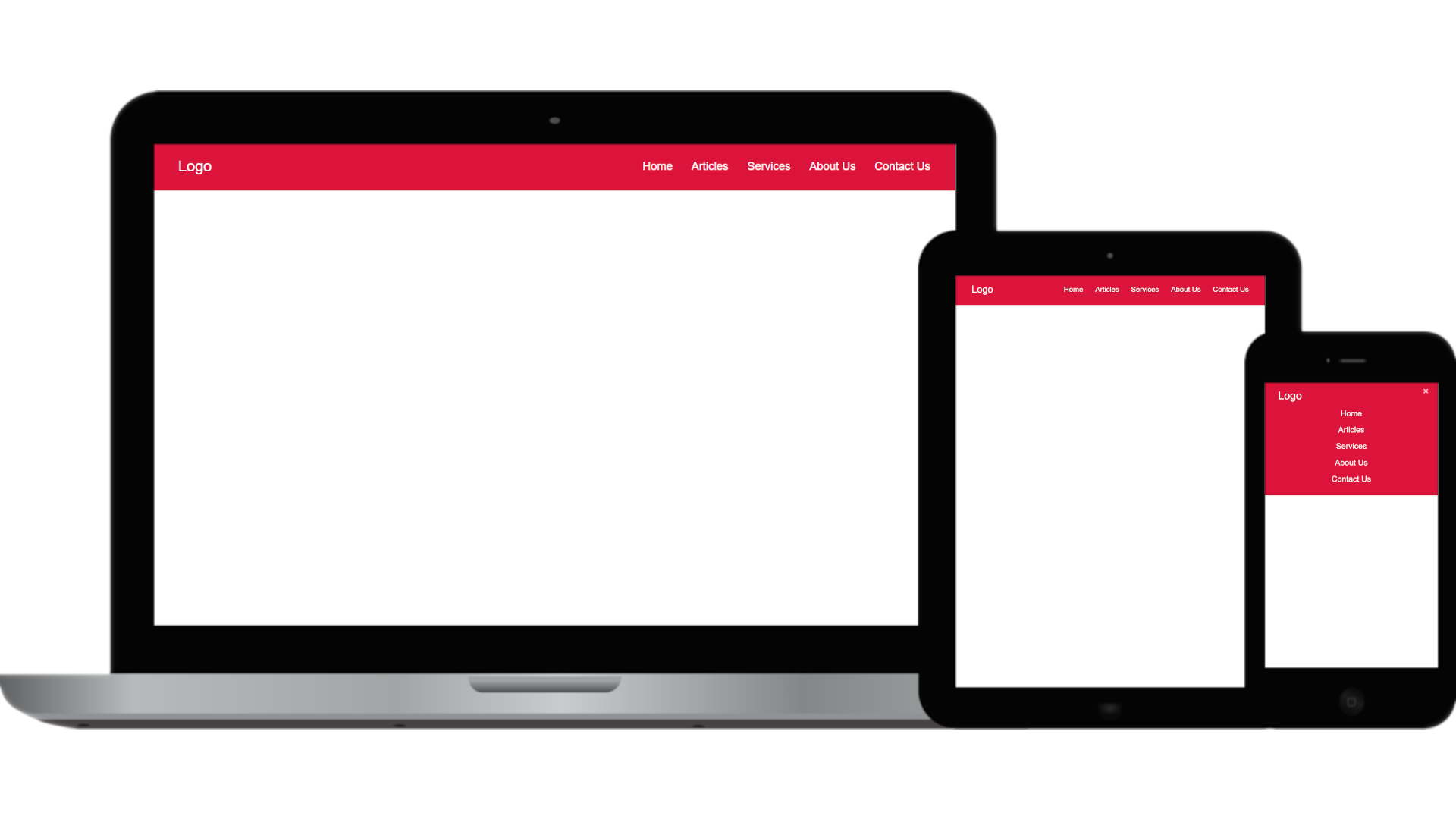
It is completely mobile responsive. It’s going to work for tablet devices as well as mobile devices and it’s going to look great on all of them. It is good for both beginner and advanced level. So let’s dive into it.