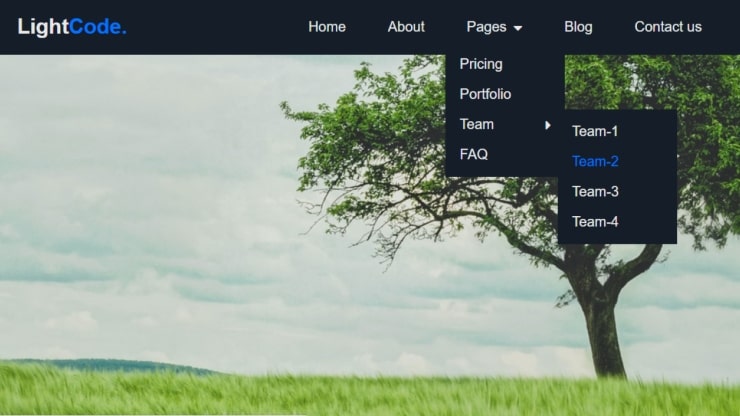
Hey there, DropDown is one of the most important feature of a website. In this blog, we’ll learn How To create a DropDown menu using only HTML & CSS.
When building websites, applications, and web pages, you have limited space to display all your content. To maximize space, you can create dropdown menus.
A drop-down menubar is a list of information that is revealed only when a user interacts with the menu by clicking it or hovering over it with their cursor. The menu options then descend and disappear again once the user disengages from the menubar.
Since dropdown menus offer you to place more information and links on a page without cluttering it, they’re usually used on websites and web applications to hide items that users might not need to see, but still might want to use.
Video Tutorial :
Source Codes
First, create an HTML file with the name index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with a .html extension.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"/>
<link rel="stylesheet" href="style.css" />
<title>dropdown Menu</title>
</head>
<body>
<div class="menu-bar">
<h1 class="logo">Light<span>Code.</span></h1>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Pages <i class="fas fa-caret-down"></i></a>
<div class="dropdown-menu">
<ul>
<li><a href="#">Pricing</a></li>
<li><a href="#">Portfolio</a></li>
<li>
<a href="#">Team <i class="fas fa-caret-right"></i></a>
<div class="dropdown-menu-1">
<ul>
<li><a href="#">Team-1</a></li>
<li><a href="#">Team-2</a></li>
<li><a href="#">Team-3</a></li>
<li><a href="#">Team-4</a></li>
</ul>
</div>
</li>
<li><a href="#">FAQ</a></li>
</ul>
</div>
</li>
<li><a href="#">Blog</a>
</li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
<div class="hero">
</div>
</body>
</html>Second, create a CSS file with the name style.css and paste the given codes into your CSS file. Remember, you’ve to create a file with a .css extension.
:root {
--color-primary: #0073ff;
--color-white: #e9e9e9;
--color-black: #141d28;
--color-black-1: #212b38;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.logo {
color: var(--color-white);
font-size: 30px;
}
.logo span {
color: var(--color-primary);
}
.menu-bar {
background-color: var(--color-black);
height: 80px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 5%;
position: relative;
}
.menu-bar ul {
list-style: none;
display: flex;
}
.menu-bar ul li {
/* width: 120px; */
padding: 10px 30px;
/* text-align: center; */
position: relative;
}
.menu-bar ul li a {
font-size: 20px;
color: var(--color-white);
text-decoration: none;
transition: all 0.3s;
}
.menu-bar ul li a:hover {
color: var(--color-primary);
}
.fas {
float: right;
margin-left: 10px;
padding-top: 3px;
}
/* dropdown menu style */
.dropdown-menu {
display: none;
}
.menu-bar ul li:hover .dropdown-menu {
display: block;
position: absolute;
left: 0;
top: 100%;
background-color: var(--color-black);
}
.menu-bar ul li:hover .dropdown-menu ul {
display: block;
margin: 10px;
}
.menu-bar ul li:hover .dropdown-menu ul li {
width: 150px;
padding: 10px;
}
.dropdown-menu-1 {
display: none;
}
.dropdown-menu ul li:hover .dropdown-menu-1 {
display: block;
position: absolute;
left: 150px;
top: 0;
background-color: var(--color-black);
}
.hero {
height: calc(100vh - 80px);
background-image: url(./bg.jpg);
background-position: center;
}