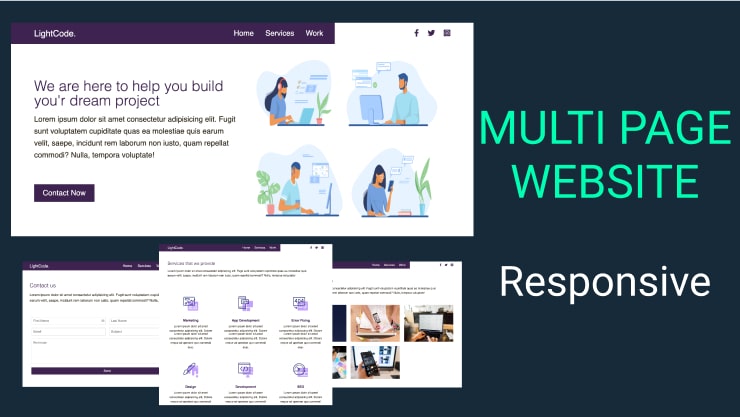
Hey there, you will learn How To create a website with multiple pages using only HTML & CSS.
Video Tutorial :
Source Codes
First, create an HTML file with the name index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="style.css">
<title>IT Company || Home Page</title>
</head>
<body>
<header>
<div class="main-nav">
<a href="index.html" class="logo">LightCode.</a>
<ul>
<li><a href="index.html">home</a></li>
<li><a href="services.html">services</a></li>
<li><a href="work.html">work</a></li>
</ul>
</div>
<div class="sub-nav">
<ul>
<li>
<a href="#"><i class="fab fa-facebook-f"></i></a>
</li>
<li>
<a href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-instagram-square"></i>
</a>
</li>
</ul>
</div>
</header>
<div class="container">
<div class="hero">
<div class="content">
<h1 class="heading-primary">
We are here to help you build you'r dream project
</h1>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut odit, magni doloremque ratione itaque necessitatibus illo aliquid suscipit tempore blanditiis reprehenderit illum, dolorum exercitationem cupiditate modi voluptas? Magni, nobis ipsam.
</p>
<a href="contact.html" class="btn">contact now</a>
</div>
<div class="hero-img">
<img src="img/hero.jpg" alt="Hero Image">
</div>
</div>
</div>
</body>
</html>Second, create an HTML file with the name services.html and paste the given codes into your HTML file. Remember, you’ve to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="style.css">
<title>IT Company || Services Page</title>
</head>
<body>
<header>
<div class="main-nav">
<a href="index.html" class="logo">LightCode.</a>
<ul>
<li><a href="index.html">home</a></li>
<li><a href="services.html">services</a></li>
<li><a href="work.html">work</a></li>
</ul>
</div>
<div class="sub-nav">
<ul>
<li>
<a href="#"><i class="fab fa-facebook-f"></i></a>
</li>
<li>
<a href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-instagram-square"></i>
</a>
</li>
</ul>
</div>
</header>
<div class="container">
<div class="description">
<h2 class="heading-secondary">
Services that we provide
</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam harum, vel quia possimus delectus autem cupiditate est perferendis animi, reiciendis facere! Quae, nisi nobis assumenda perspiciatis omnis consequatur sequi doloribus.</p>
</div>
<div class="cards">
<div class="card">
<div class="icon">
<img src="img/img-1.png" alt="Image 1">
</div>
<h3 class="heading-tertiary">Marketing</h3>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Corporis ipsam earum eaque facere saepe neque.
</p>
</div>
<div class="card">
<div class="icon">
<img src="img/img-2.png" alt="Image 2">
</div>
<h3 class="heading-tertiary">App Development</h3>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Corporis ipsam earum eaque facere saepe neque.
</p>
</div>
<div class="card">
<div class="icon">
<img src="img/img-3.png" alt="Image 3">
</div>
<h3 class="heading-tertiary">Error Fixing</h3>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Corporis ipsam earum eaque facere saepe neque.
</p>
</div>
<div class="card">
<div class="icon">
<img src="img/img-4.png" alt="Image 4">
</div>
<h3 class="heading-tertiary">Design</h3>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Corporis ipsam earum eaque facere saepe neque.
</p>
</div>
<div class="card">
<div class="icon">
<img src="img/img-5.png" alt="Image 5">
</div>
<h3 class="heading-tertiary">Development</h3>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Corporis ipsam earum eaque facere saepe neque.
</p>
</div>
<div class="card">
<div class="icon">
<img src="img/img-6.png" alt="Image 6">
</div>
<h3 class="heading-tertiary">SEO</h3>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Corporis ipsam earum eaque facere saepe neque.
</p>
</div>
</div>
</div>
</body>
</html>Third, create an HTML file with the name work.html and paste the given codes into your HTML file. Remember, you’ve to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="style.css">
<title>IT Company || Work Page</title>
</head>
<body>
<header>
<div class="main-nav">
<a href="index.html" class="logo">LightCode.</a>
<ul>
<li><a href="index.html">home</a></li>
<li><a href="services.html">services</a></li>
<li><a href="work.html">work</a></li>
</ul>
</div>
<div class="sub-nav">
<ul>
<li>
<a href="#"><i class="fab fa-facebook-f"></i></a>
</li>
<li>
<a href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-instagram-square"></i>
</a>
</li>
</ul>
</div>
</header>
<div class="container">
<div class="description">
<h2 class="heading-secondary">
Some of our works
</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam harum, vel quia possimus delectus autem cupiditate est perferendis animi, reiciendis facere! Quae, nisi nobis assumenda perspiciatis omnis consequatur sequi doloribus.</p>
</div>
<div class="work mb">
<img src="img/work-1.jpg" alt="Work Image 1">
<img src="img/work-2.jpg" alt="Work Image 2">
<img src="img/work-3.jpg" alt="Work Image 3">
<img src="img/work-4.jpg" alt="Work Image 4">
<img src="img/work-5.jpg" alt="Work Image 5">
</div>
</div>
</body>
</html>Fourth, create an HTML file with the name contact.html and paste the given codes into your HTML file. Remember, you’ve to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<link rel="stylesheet" href="style.css">
<title>IT Company || Contact Page</title>
</head>
<body>
<header>
<div class="main-nav">
<a href="index.html" class="logo">LightCode.</a>
<ul>
<li><a href="index.html">home</a></li>
<li><a href="services.html">services</a></li>
<li><a href="work.html">work</a></li>
</ul>
</div>
<div class="sub-nav">
<ul>
<li>
<a href="#"><i class="fab fa-facebook-f"></i></a>
</li>
<li>
<a href="#">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-instagram-square"></i>
</a>
</li>
</ul>
</div>
</header>
<div class="container">
<div class="description">
<h2 class="heading-secondary">
Contact us
</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam harum, vel quia possimus delectus autem cupiditate est perferendis animi, reiciendis facere! Quae, nisi nobis assumenda perspiciatis omnis consequatur sequi doloribus.</p>
</div>
<div class="contact-form mb">
<form>
<div class="row">
<div class="input50">
<input type="text" placeholder="First Name">
</div>
<div class="input50">
<input type="text" placeholder="Last Name">
</div>
</div>
<div class="row">
<div class="input50">
<input type="email" placeholder="Email">
</div>
<div class="input50">
<input type="text" placeholder="Subject">
</div>
</div>
<div class="row">
<div class="input100">
<textarea placeholder="Message"></textarea>
</div>
</div>
<div class="row">
<div class="input100">
<input type="submit" value="Send"></input>
</div>
</div>
</form>
</div>
</div>
</body>
</html>Fifth, create a CSS file with the name style.css and paste the given codes into your CSS file. Remember, you’ve to create a file with a .css extension.
:root {
--primary-color:rgb(62, 35, 80);
--color-white: #fff;
--color-black: rgb(46, 38, 24);
}
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
font-size: 1.3rem;
min-height: 100vh;
line-height: 1.6;
}
/* utility */
.container {
padding: 0 5%;
}
a {
color: var(--color-white);
text-decoration: none;
}
p {
color: var(--color-black);
}
.mb {
margin-bottom: 4rem;
}
.heading-primary {
font-size: 2.5rem;
font-weight: 300;
line-height: 1;
color: var(--primary-color);
margin-bottom: 1rem;
}
.heading-secondary {
font-size: 2rem;
font-weight: 300;
line-height: 1;
color: var(--primary-color);
margin-bottom: 1.5rem;
}
.heading-tertiary {
font-size: 1.5rem;
color: var(--primary-color);
margin-bottom: .5rem;
}
/* header */
header {
height: 10vh;
display: flex;
}
.main-nav {
width: 70%;
background-color: var(--primary-color);
padding-left: 5%;
display: flex;
align-items: center;
justify-content: space-between;
}
.main-nav ul,
.sub-nav ul {
list-style: none;
display: flex;
}
.main-nav ul li a {
text-transform: capitalize;
padding-right: 2rem;
}
.logo {
font-size: 1.5rem;
}
.sub-nav {
width: 30%;
padding-right: 5%;
display: flex;
align-items: center;
justify-content: flex-end;
}
.sub-nav ul li a {
color: var(--primary-color);
padding-left: 1.5rem;
}
/* hero */
.hero {
height: calc(100vh - 10vh);
display: flex;
justify-content: space-between;
}
.content {
flex: 0 0 50%;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
padding-right: 1rem;
}
.hero-img {
flex: 0 0 50%;
}
.hero-img img {
width: 100%;
height: 100%;
}
.btn {
display: inline-block;
background-color: var(--primary-color);
padding: 0.5rem 1.5rem;
margin-top: 4rem;
}
/* services */
.description {
height: 50vh;
width: 90%;
display: flex;
flex-direction: column;
justify-content: center;
}
.cards {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 4rem;
text-align: center;
margin-top: 4rem;
}
.card {
margin-bottom: 2rem;
}
.card .icon img {
width: 7rem;
height: auto;
margin-bottom: 3rem;
}
/* work */
.work {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 2rem;
}
.work img {
width: 100%;
height: 100%;
}
/* contact */
.contact-form form {
width: 80%;
}
.contact-form .row {
width: 100%;
display: flex;
}
.input50 {
width: 50%;
margin: 0 10px;
}
.input100 {
width: 100%;
margin: 0 10px;
}
.contact-form .row input,
.contact-form .row textarea {
font-size: 1.2rem;
font-weight: 300;
width: 100%;
border: 1px solid rgba(0, 0, 0, 0.2);
color: var(--color-black);
padding: 10px;
outline: none;
margin: 10px 0;
}
.contact-form .row textarea {
height: 150px;
}
.contact-form .row input[type="submit"] {
background-color: var(--primary-color);
color: var(--color-white);
border: 0;
cursor: pointer;
}
@media(max-width:950px) {
.hero-img,
.sub-nav {
display: none;
}
.content {
flex: 0 0 100%;
}
.main-nav {
width: 100%;
}
.contact-form form {
width: 100%;
}
.contact-form .row {
flex-direction: column;
}
.contact-form .input100,
.contact-form .input50 {
width: 100%;
}
}